本記事では、Webhook(ウェブフック)を用いてビジネス向けチャットツールRocket.Chat(ロケットチャット)と外部サービスを連携する方法をご紹介しております。
こちらで紹介している連携方法を利用することによって、Rocket.Chatはとても便利なハブとして日々の業務を強力にサポートしてくれるはずです!
はじめに
Rocket.ChatはWebhookをサポートしており、お好みのツールやサービスをプラットフォームにサービス連携することができます。

WebHookはHTTP POSTによるシンプルなイベント通知です。Webhookを実装したアプリケーションは、Rocket.Chatインスタンスにメッセージを投稿することができます。
スクリプトを使用すると、任意のWebhookをRocket.Chatに指定してリクエストを処理し、カスタマイズされたメッセージを打ち出したり、メッセージのユーザーのユーザー名やアバターを定義したり、メッセージが投稿されるチャンネルを変更したり、不要なメッセージを防ぐためにリクエストをキャンセルすることができます。
利用できる連携機能
- Incoming(着信) Webhook → 外部サービスがRocket.Chatにリクエストを送信して処理させる。
- Outgoing(送信) Webhook → Rocket.Chatをトリガーにして、任意で外部サービスにリクエストを送り、レスポンスを処理させる。
デフォルトでは、Webhooksはメッセージのみを投稿するように設計されています。メッセージは、JSON構造の一種です。
着信Webhookスクリプト
WebHookはES2015 / ECMAScript 6のスクリプトで処理することができ、リクエストを処理したり、カスタマイズされたメッセージを表示したり、望ましくないメッセージを防ぐためにリクエストをキャンセルしたりすることができます。
新しい着信Webhookを作成する
1.管理者用パネルを開きます。
2.パネル左側にある一覧から、「サービス連携」をクリックします。
3.表示されたWebhook一覧画面の右上にある「+New」ボタンをクリックします。
4.「Incoming」を選択し、アラートを受信したいチャンネルを選択します。また、後ほど行うスクリプトの入力時に上書きすることも可能です。

5."スクリプトを有効にする"をオンにします。
6.スクリプトの入力欄(Script)にスクリプトを入力します(必要な場合)。
7.「保存」をクリックし、上記の設定を保存します。
8.生成されたWebhook URLを使用して、Rocket.Chatにメッセージを投稿します。
着信スクリプトの詳細について
スクリプトは、ES2015 / ECMAScript 6形式である必要があります。
このスクリプトは、Scriptというグローバルクラスの使用を見込んでいます。このクラスは、最初の実行時にのみインスタンス化され、メモリ内に保持されます。
このクラスにはprocess_incoming_requestというメソッドがあり、サーバーは新しいリクエストを受信するたびにこのメソッドを呼び出します。このメソッドは、requestプロパティのパラメータとしてオブジェクトを指定して呼び出されます。
process_incoming_requestメソッドは、有効なRocket.Chatメッセージを含む contentプロパティを持つオブジェクト、または、リクエストに対するレスポンスとしてJSON形式でCode 400ステータスを返すerrorプロパティを持つオブジェクトを返します。
Rocket.Chatの有効なメッセージには、メッセージの本文であるtextフィールドを含めることができます。Webhookトークンが示すチャンネル以外にメッセージをリダイレクトする場合は、channelフィールドを指定することができます。channelフィールドには、ルームID、または冒頭部分に "#"や"@"が付いている場合は、チャンネル名やユーザーを指定することができます。
consoleメソッドを使って、スクリプトのデバッグに役立つ情報を記録することができます。コンソールの詳細については、こちらをご覧ください。
使用例
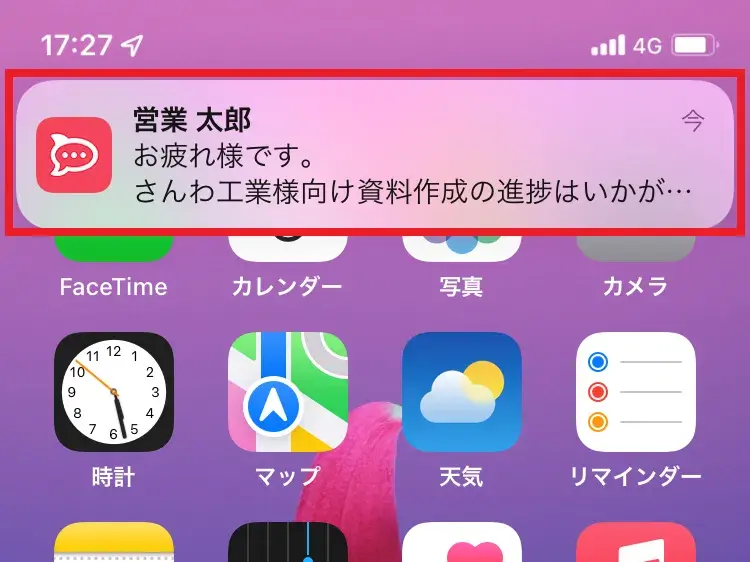
スマートウォッチのFitbitと連携することで、バイタル情報をRocket.Chatのチャットで受信しています。

送信Webhookスクリプト
スクリプトを使用して、チャンネルからのすべてのメッセージを処理し、Rocket.Chatがリクエストを行う方法やキャンセルする方法を変更します。リクエストをキャンセルしてメッセージを返すこともできますし、何もしないこともできます。また、HTTPグローバルヘルパーを使用することで、スクリプト内で別のリクエストを行うことができます。
リクエストのレスポンスでもスクリプトが実行され、別のメソッドが呼び出されるので、受信Webhooksの場合と同様にレスポンスを処理することができます。
新しい送信Webhookを作成する
1.管理者用パネルを開きます。
2.パネル左側にある一覧から、「サービス連携」をクリックします。
3.表示されたWebhook一覧画面の右上にある「+New」ボタンをクリックします。
4.「Outgoing」を選択し、コマンドを使用してレスポンスを受信したいチャンネルを選択します。
5."URLs"に呼び出したいURLを入力します。このURLはスクリプト内で変更することができます。
6."スクリプトを有効にする"をオンにします。
7.スクリプトの入力欄(Script)にスクリプトを入力します(必要な場合)。
8.「保存」をクリックし、上記の設定を保存します。
送信スクリプトの詳細について
スクリプトは、ES2015 / ECMAScript 6形式である必要があります。
このスクリプトは、Scriptというグローバルクラスの使用を見込んでいます。このクラスは、最初の実行時にのみインスタンス化され、メモリ内に保持されます。
このクラスにはprepare_outgoing_requestというメソッドがあり、このメソッドは設定されたチャンネルのすべてのメッセージに対して呼び出されるか、"トリガーとなる言葉 "によってフィルタリングすることができます。prepare_outgoing_requestメソッドは、設定されたチャンネルの全てのメッセージに対して呼び出されます。
prepare_outgoing_requestメソッドは、少なくともurlとmethodのプロパティを持つオブジェクトを返します。リクエストオブジェクトを変更して、それを返すこともできます。何も返さずにリクエストをキャンセルしたり、メッセージを返したりすることも可能です。
このクラスには、process_outgoing_responseという名前のメソッドがあります。このメソッドは、requestプロパティ、つまり前のメソッド(prepare_outgoing_request)で返されたオブジェクトと responseプロパティを含むオブジェクトをパラメータとして、リクエストの各レスポンスごとに呼び出されます。
process_outgoing_responseメソッドは、デフォルトの処理を続行する場合は何も返さず、停止する場合はfalseを返し、有効なRocket.Chatメッセージを含むcontentプロパティを持つオブジェクトを返します。
使用例
"bot"という単語をトリガーとし、チャットボットを動かしています。
上記のようにWebhookを利用することで、Rocket.Chatを単なるチャットツールから便利な連携ツールへとパワーアップさせることができます!
もちろん、Rocket.Chatはチャットツールとしても充実した機能を持ち、またセキュアであるため、お客様に安心してご利用いただけるサービスです。
無料のコミュニティ版もございますので、この機会に是非お試しください。
Rocket.Chatプロダクトマネージャー PCハードメーカーの企画営業としてエンタープライズ企業を担当、2023年三和コムテックに入社。
新規ソリューションの営業・企画面にて参画。中小企業から年商1,000億円以上の企業まで幅広く対応。
PCIDSS保持に関するセキュリティソリューションの導入を支援。脆弱性診断系を専門分野とする。
近年は、金融機関、カード会社、流通事業者へのセキュリティコミュニケーションツールとしてオンプレミスチャットの導入を推進。Security情報の啓蒙活動に従事し、お客様イベントにて講演多数。
2児の父。趣味は週末に家族でワイワイお出かけすることでリフレッシュしています!
- トピックス:
- Rocket.Chat
- 関連トピックス:
- Rocket Chat システム連携・統合